

#Postman interceptor header install#
Install the Interceptor extension either by clicking on the Interceptor icon in the Postman toolbar or through the Chrome Web Store.However sending these restricted headers is easy. Unfortunately some headers are restricted by Chrome and the XMLHttpRequest specification. The cookies you set will be sent by Chrome along with your request. Include the “Cookie” header in the headers section (eg.Each cookie object will contain the following properties: domain, hostOnly, httpOnly, name, path, secure, session, storeId, value. To retrieve a particular name, use “postman.getResponseCookie(cookieName)”. This will return an array of cookie objects. Under the Tests tab, you can use the “responseCookies” object. Make sure the Interceptor is enabled in the Postman header toolbar. With the Interceptor on, you can retrieve cookies set on a particular domain and include cookies while sending requests. You can use the Interceptor extension to overcome this. Unlike the Postman native apps, the Postman Chrome app is not equipped to handle cookies by itself. Postman saves all your data locally inside IndexedDB.
#Postman interceptor header code#
We have open-sourced Interceptor and you can find the code on Github. Note on security: The only entity that the Interceptor communicates with is Postman which then saves it to your history. Browse your app or your website and monitor the requests as they stream in.Open Postman, and click on the Interceptor icon in the toolbar to switch the toggle to “on”.Install Postman from the Chrome Web Store, if you don’t have it already.It can also capture and manipulate cookies or set certain HTTP headers that are blocked on the Chrome platform by default. The Postman Chrome app can be used in tandem with the Postman Interceptor extension to make and capture requests. If you have a web app for which you don’t have a collection built already, or you just want to debug the APIs that your app is using, this can save a lot of time. You can filter requests according to the URL based on a regular expression.

There are no code changes required either.

There is no need to install or configure a proxy.

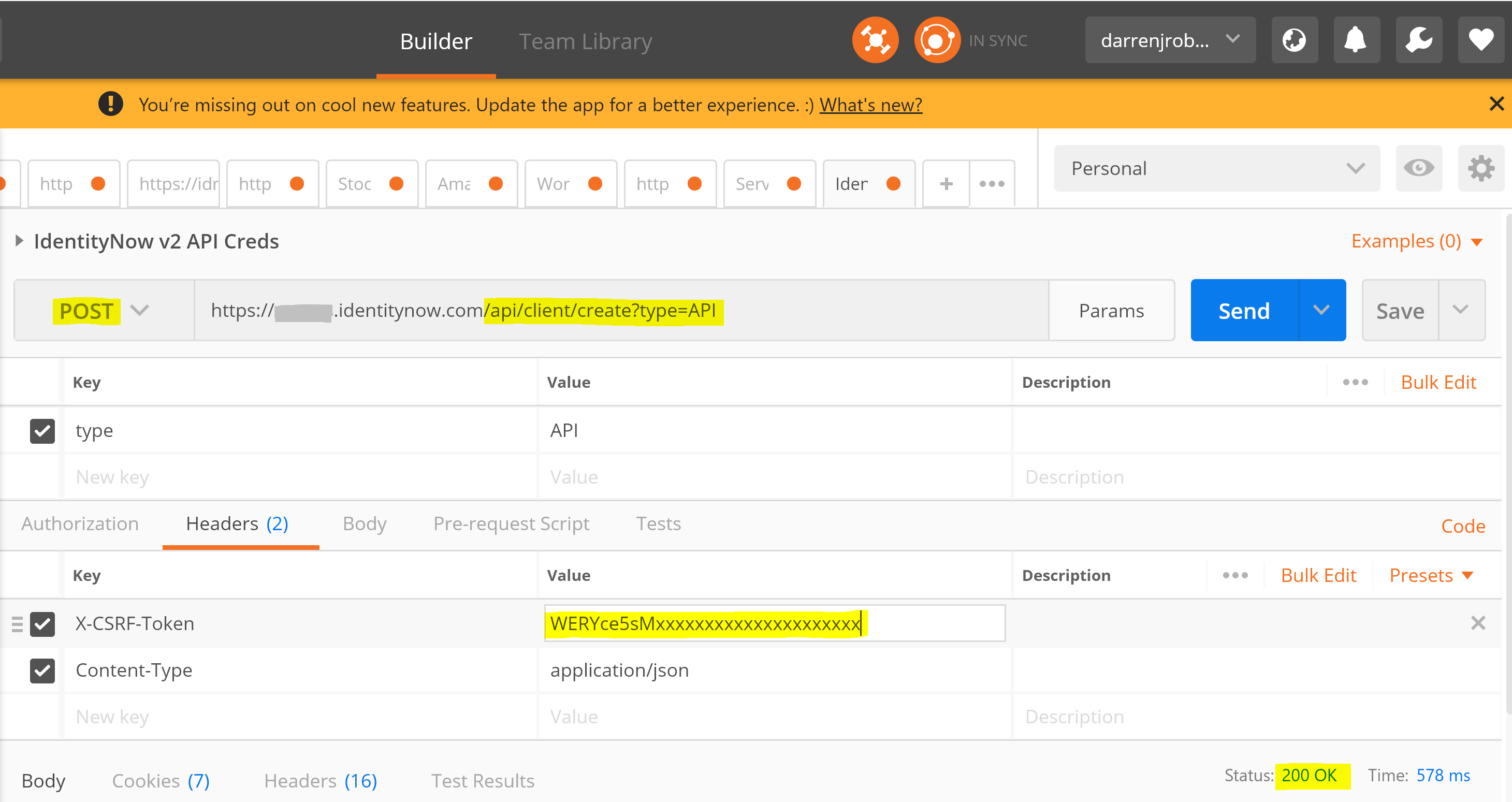
The Easiest way to do this consistently so you don't have to get the token each time:


 0 kommentar(er)
0 kommentar(er)
